前回は、Oculus Goの画面をPCへミラーリングさせる方法を記事にしました。
こちらの記事でインストール/設定したところは前提で、 今回は「Oculus GoのUnityの開発環境」を整えていこうかと思います。
僕、Unity初心者なので至らない点はよろしくお願いいたします!ww
環境: Windows10
前提
まず前提として、以下をインストールしている前提ですすめます。 もし、インストールや設定をしていない方は、上記の記事を参考にしてみて下さい!
- Oculus Goの開発者モード
- Android Studio (v3.1.2)
- Unity (過去記事では扱っていませんが、ググるとインストール方法は沢山出てくると思うので割愛)
ではやっていきます!!
Android Studio
公式で紹介されている通り、 ビルドに必要なパッケージとツールをAndroid SDK Managerでインストールしていきます。
- Android Studioの起動
- ウィンドウ下部のConfigure > SDK Manager
- 左メニューAndroid SDKを選択し、SDK Platformsタブを選択
- Android 5.0 (Lollipop)以上(API Level)21以上にチェックをいれる(前回Level19以上をインストールしているはず)
- SDK Toolsタブを選択
- NDK、LLDB、Android SDK Build Tools xx.x.x.にチェックをいれる
- OK を押下
- Component Installerが立ち上がり、インストールを待って完了
トラブルシューティング
Android Studioのヴァージョンについて 私のAndroid Studio自体のヴァージョンは、3.1.2です。
SDKについて 前回では、API Level19以上のものをインストールしたかと思います。 私が最終的にビルドを試していたときに、(今回はMinimumAPI Levelを24に設定) 「UnityException: Requested minimum Android SDK not installed」のようなエラーが出ました。 ちょっと調査していないので断定できませんが、このようなエラーが出たらAndroid Studio側でアンインストールするなり最低API Levelまわりを確認してみて下さい。
Oculus Go ADB Driver
公式手順はこちらです。
ここからOculus Go ADB Driverをインストールできます。
※もし右クリックでインストールの選択が出ない方はzipのディレクトリにいるのでフォルダを移動させるか、 ALZipをインストールしてみて下さい。
Unity
Unityを起動して、Unityでの設定を行っていきます。 Unityのインストールはこちら。
Unityの設定
SDKは、以下を確認します。(Android Studio)

JDKは、おそらく C:/Program Files/Java/jdkx.x.x_xxx
このようなPATHかと思います。
トラブルシューティング
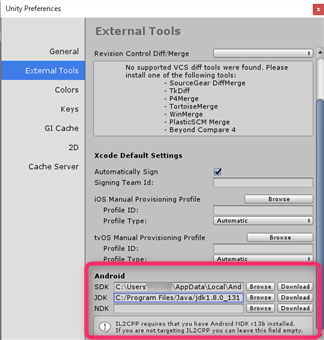
- SDKやJDKの項目がない External Toolsの設定をしようとおもった時に、私は以下の画像の赤枠のところが存在しませんでした... これはどうもUnityのヴァージョンの問題だったようです。 もし同様の問題がおこった方は、ヴァージョンを確認して適当なヴァージョンを再度インストールしてみてください。 ここに過去のヴァージョンをインストールできるリンクを貼っておきますーー

ビルドの設定
- メニューFile > BuildSettings...
- PlatformをAndroidにする
プロジェクトの設定
- メニューEdit > ProjectSetting > Player
- 右端にメニューが表示される
- OtherSettingの以下を変更
PackageName: 任意
MinimumAPI Level: Android 7.0
Nougat(API level24) - XR Settingsの以下を変更 Virtual Reality Supported: チェックボックス On Virtual Reality SDKs: Oculus
保存して実機で確認
ここまできたら、適当にオブジェクトを配置します。
GameObject > 3D Object > Cube みたいにとりあえず配置。
置けたら、メニューFile > SaveScene でシーンを保存します。
あとはビルドして起動させるだけです。
メニューFile > Build&Run を実行!!
どうでしょうか?Oculus Goの画面にオブジェクトが確認できました。

トラブルシューティング
- ビルドが通らない
けっこうここで時間を食いました。 エラーの内容としてはこのような内容でした。 「CommandInvokationFailure: Unable to list target platforms. Please make sure the android sdk path is correct. 」
あれ~何回もSDKのPATHを確認したのにおかしい... と、意気消沈していたところ有力な記事を発見。
原因はAndroid Studioのヴァージョンが起因していたっぽい。
ここからダウンロードしてきたzipを解凍し、
任意のディレクトリに展開。
toolsというフォルダが展開されたと思います。
こちらをSDKのPATH(例 C:\Users\user-name\AppData\Local\Android\Sdk)配下のtoolsと入れ替えましょう。
そしたらビルドが通るようになりました。
まとめ
これであとは実装次第となってくるでしょうか! 私は全然Unity初心者なので、操作から慣れていく必要がありそうですww でもVRで開発なんてとでもわくわくしますね!
あと、日頃からUnityを触ってないのでヴァージョンの依存関係がとても大変だと感じました。 今回だとAndroid Studioとの依存関係で苦労しました。(アンインストールも時間かかるんだね... いつも仮想環境とかいじってるからさくっとなくなるのに...)
ともあれこれからも色々探って開発できたらと思いますーー!
以上